概述:代码高亮可以让代码区块和其他内容明显区别开来,以避免"乱糟糟"的阅读感。
为知(Wiz)作为一款笔记编辑和管理软件,附带有发布WP的功能,但WP的默认代码显示效果很朴素,这里介绍可以简单无需修改主题即可搭配使用的高亮插件。
代码高亮插件:
wordpress.org/plugins/urvanov-syntax-highlighter/
说明:urvanov-syntax-highlighter是对已停更的crayon-syntax-highlighter继续维护的版本,使用方式和效果都一致。
0、在线编辑可以触发代码高亮,Wiz发布不会触发代码高亮,需要在线更新文章重新发布。
1、启用插件后,历史文章需要重新编辑才会触发高亮插件对本篇文章的作用。
3、历史文章批量处理:先启用插件,再通过XML导入文章可以实现所有历史文章都触发代码高亮。
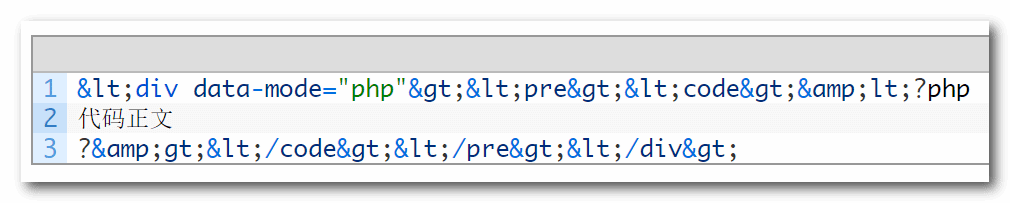
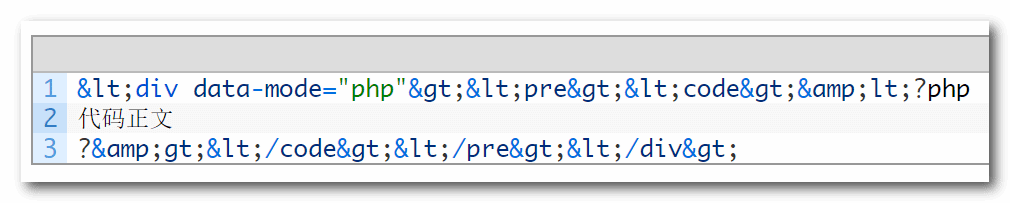
3、HTML转义:如果没开启HTML转义 ,则一些“<”特殊符号会变为乱码:
,则一些“<”特殊符号会变为乱码:
WP原始代码框:

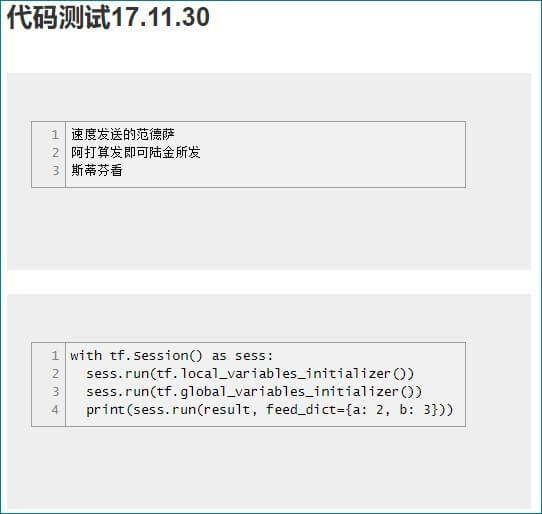
没有HTML转义的高亮代码框:

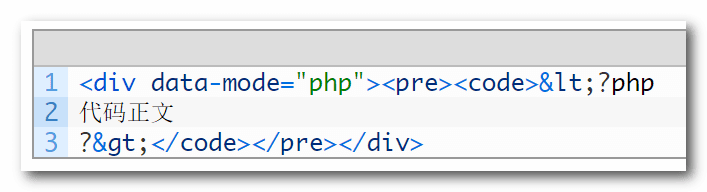
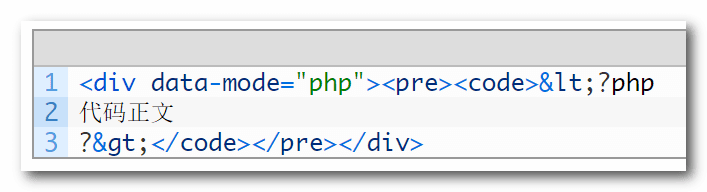
启用HTML转移的高亮代码框:

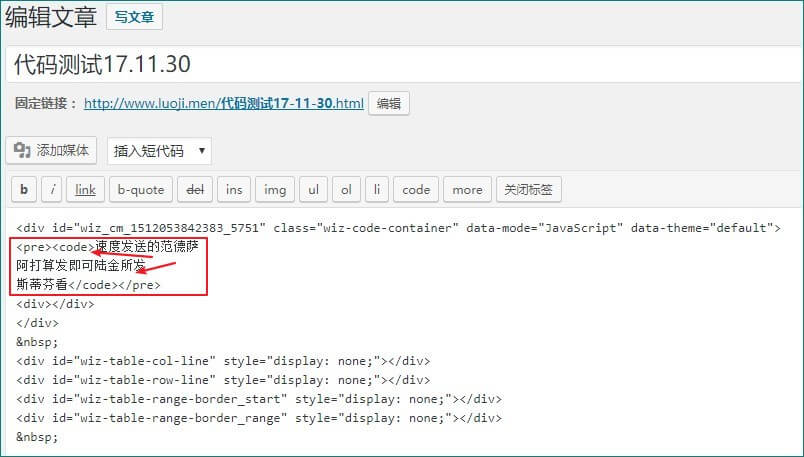
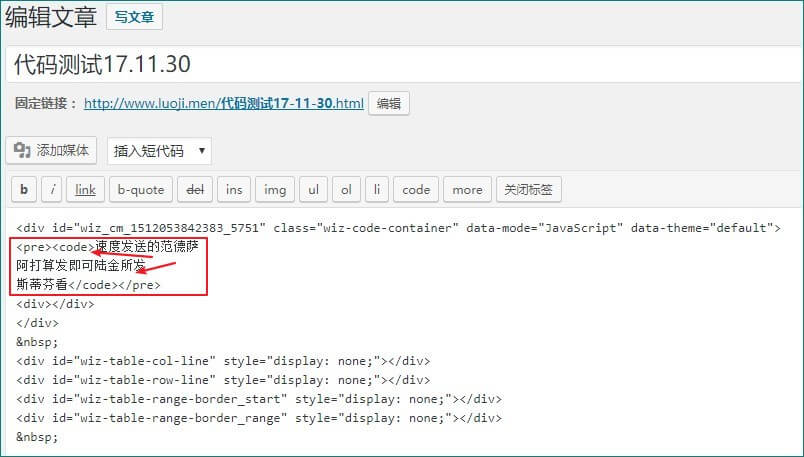
4、Wiz代码框使用的是<pre><code>组合标签:
wiz编辑器中的代码框:

wiz的代码框发布为WP后,使用的是<pre>和<code>组合标签: 

2019年5月10日以前:
wiz发布博客后wp的默认显示效果(丑就一个字):

- wordpress.org/plugins/crayon-syntax-highlighter/ 【2016年停更】
- 优点:√ 支持wiz编辑器的"插入代码"(不需另外再做修改配对来支持)
- 效果:

- wordpress.org/plugins/enlighter/ 不支持默认渲染
- wordpress.org/plugins/syntax-highlighter-for-wp-editor/ 不支持默认渲染
- wordpress.org/plugins/syntaxhighlighter/ 不支持默认渲染
- wordpress.org/plugins/wp-code-highlightjs/【2019年停更】
- 支持,只改变颜色,仅仅背景和字体颜色,视觉框架并没有大变化,并且不能显示行号.
- 效果:

- wordpress.org/plugins/codecolorer/【2018年停更】
- 仅<code>,不含<pre>
- 效果:

- wordpress.org/plugins/wp-syntax/【2018年停更】
- 不支持默认渲染